Greetings! Today, we’ll guide you through adding an engaging Essential Apps Countdown Timer to your homepage. Elevate customer excitement and boost sales effortlessly with Essential Apps. Let’s get started!
Table of Contents
App Install
To access the power of Essential Apps Countdown Timer, click the button below and install the app.

How to Add Countdown Timer to Your Shopify Homepage
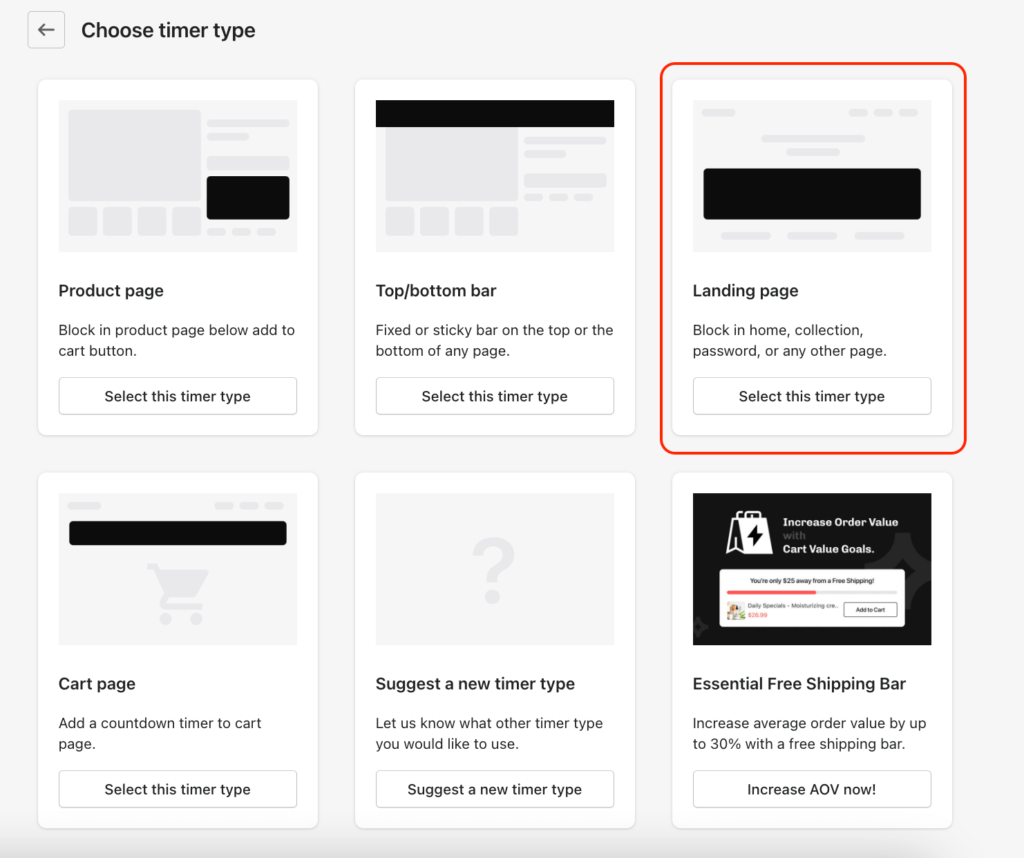
Once you’ve installed the Essential Apps Countdown Timer, follow these steps to add it to your homepage:
- Click on the “Create new timer” button to create your countdown timer.
- For a homepage timer, select the “Landing page timer” type.
- Customize the content, including the name, title, subheading, call-to-action button, and timer type (countdown to a specific date, fixed minutes, or daily recurring).

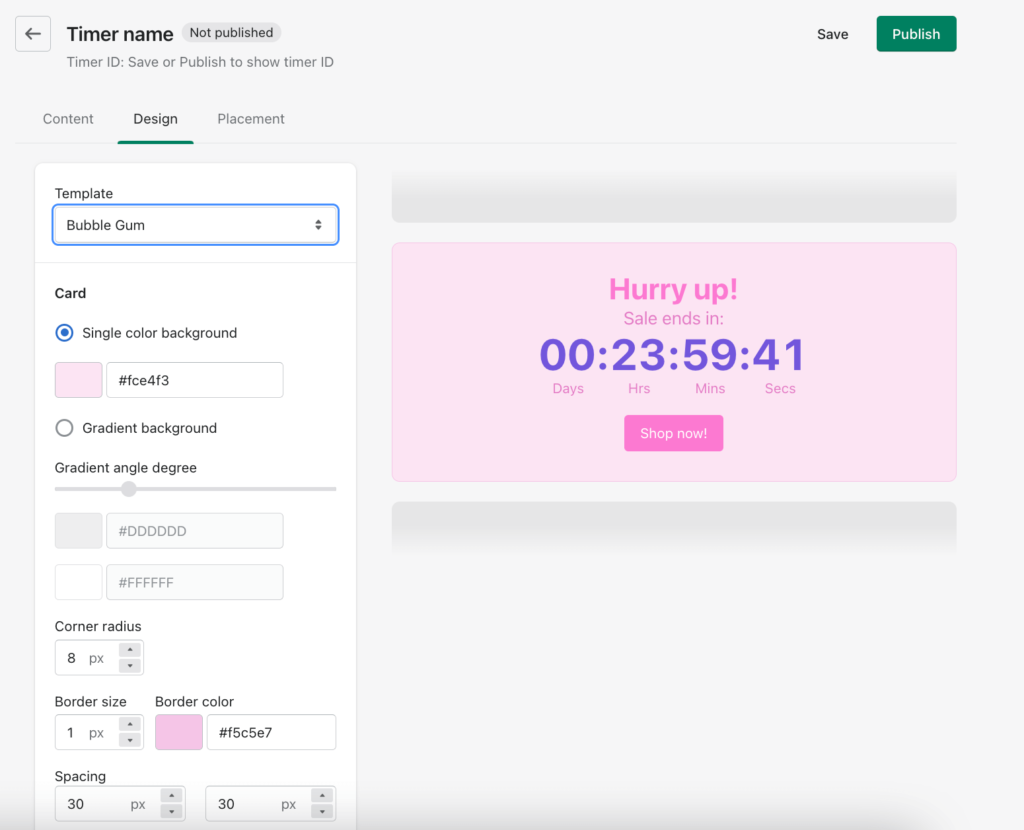
Customizing Appearance
Proceed to the design step. Tailor the timer’s appearance to your Shopify store theme or choose one of our predefined designs, like the visually appealing “Bubblegum” template.

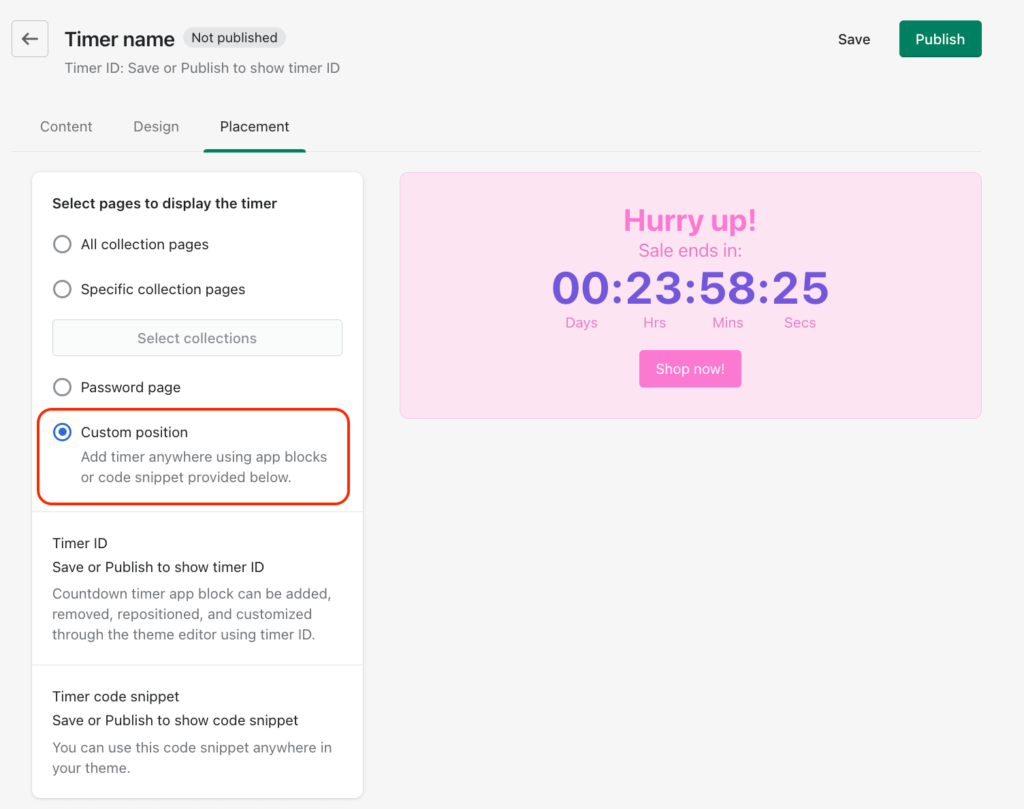
Choosing Countdown Timer Placement
In the final step, select the custom position for your countdown timer on your homepage. Finally, publish your timer once you’ve made all the configurations.

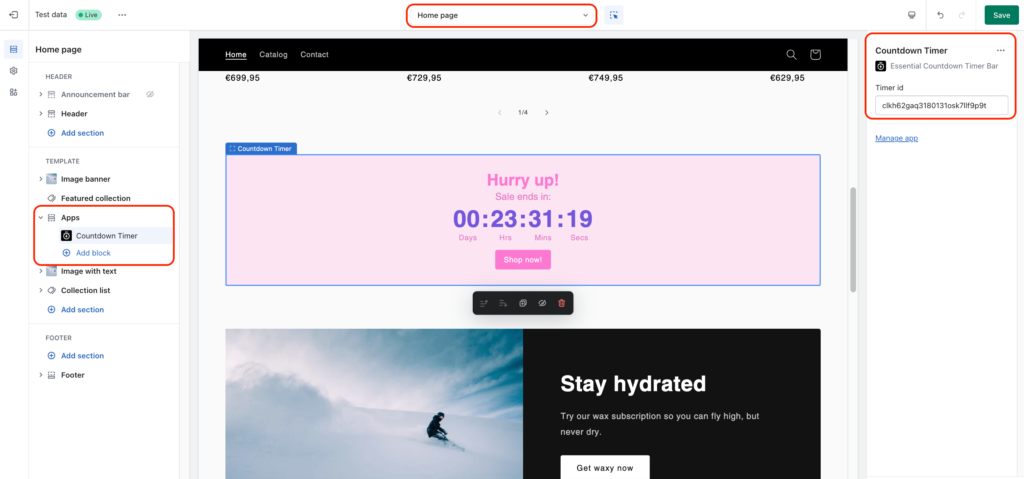
Adding Timer to Your Shopify Homepage
Use Theme Editor to add your timer to your Shopify store. Click on “Add section,” choose the countdown timer, and double-click to insert your timer ID from the settings. Adjust the timer’s position on your homepage as needed.

Conclusion
Congratulations! Your homepage now features the captivating Essential Apps Countdown Timer. Elevate engagement and drive sales effortlessly. For more exciting features, stay tuned to Essential Apps.